医療従事者向けサイトや、患者向けの疾患啓発サイトなど、製薬企業が情報提供のために制作するオウンドメディアにはいくつかの種類があります。いずれのオウンドメディアでも、自然検索流入を増やすためにはSEO対策を行う必要があり、SEOに関連するhtmlタグの設定も欠かせません。本記事では、製薬企業のオウンドメディア担当者が知っておくべき、SEOに関わるhtmlタグの基本項目や用語を解説します。
自然検索流入を増やすなら製薬企業のオウンドメディアでもSEO対策は重要
製薬企業が運営する主なオウンドメディアとして、コーポレートサイト、医療従事者向けサイト、患者向けサイトの3つが挙げられます。医療従事者向けサイトや患者向けサイトも会員獲得やPV数アップのためには、自然検索流入を狙っていく必要があります。
 疾患啓発サイトのSEO対策は?基礎知識から最新情報まで解説!
疾患啓発サイトのSEO対策は?基礎知識から最新情報まで解説!
 患者向けWEBサイト構築時に確認するべきSEO対策のポイント
患者向けWEBサイト構築時に確認するべきSEO対策のポイント
 SEO対策やUXの向上に重要な最新指標「コアウェブバイタル」とは?
SEO対策やUXの向上に重要な最新指標「コアウェブバイタル」とは?
オウンドメディア構築時のhtmlタグ設定がSEOに関連する
医療従事者向けサイトや患者向けサイトがGoogleやYahoo!などの検索エンジン経由(オーガニック検索)での流入を増やすためには、SEO対策を行う必要があります。 SEO対策と一言で言っても、さまざまな指標があります。例えばページ内にキーワードを十分に盛り込んでいるかどうかや、コアウェブバイタルの指標を満たしているか、医療系のサイトであればYMYLを満たしているか、などが挙げられますが、その中の一つにhtmlタグが適切に設定されているか、という点も挙げられます。
htmlは、「Hyper Text Markup Language」の略で、Webページを作成する言語のことです。Webページの構造を指示する言語で、htmlの記述によって、Googleなどの検索エンジンがそのWebページの構造を理解・把握しやすくなります。
そして、Webページに掲載する文字列に対して見出し、段落、表などの役割を付与するのが、html上で記載する「タグ」です。タグはhtml上に記述された文字列に意味を持たせるものです。
実際にhtmlを作成するのは、コーディングを行うコーダーなどです。ですが、オウンドメディア担当者もサイトを構築・運営する上では、SEOに関連するhtmlタグを理解しておくと、適切な指示が出せるようになります。また、SEO対策を考える際にhtmlについても自身で確認・分析できるようになります。
このような理由から、ぜひオウンドメディア担当者も、SEO対策で見るべきhtmlのポイントを知っておくとよいでしょう。
<head>内タグがページの基本的な情報を決定する
製薬企業のオウンドメディア担当者が知っておくべき、html上のSEO関連のポイントを解説します。
Webサイトを構成するhtmlは、<html>、<head>、<body>の3つから成り立ち、それぞれに役割があります。その中でも、<head>タグは、ページの基本的な情報を記載する部分であり、SEO対策に関連する検索エンジン向けの要素がまとまっています。
まずはどのような要素があり、それぞれどういった内容を記載すべきか、以下にまとめます。
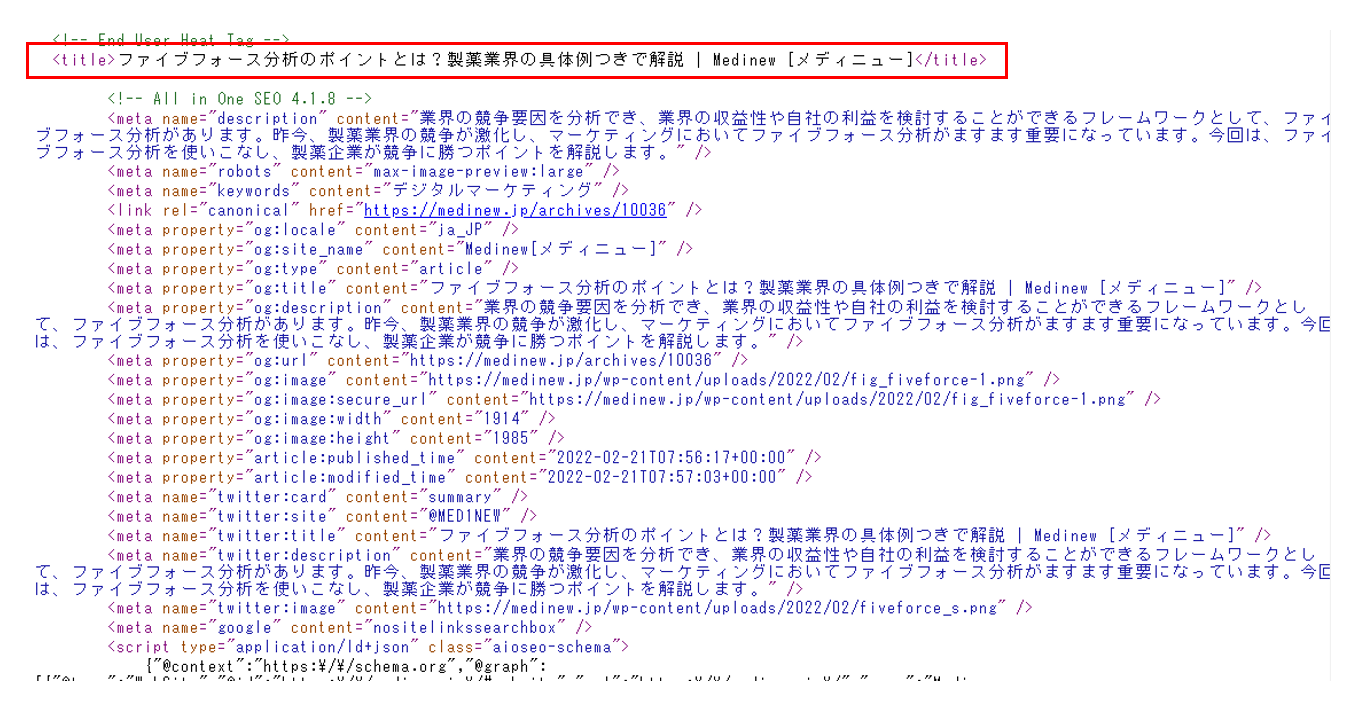
1. <title>

タグは、タグ名の通り、ページのタイトルを記載する箇所です。<title>タグに設定した文字列が、そのまま検索エンジンの検索結果画面にも表示されます。<title>タグ設定の際には、以下の点に留意します。
- 文字数は全角35文字以下に収める
- 自然検索で上位検索を狙いたいキーワードを(できれば前半に)盛り込む
- ページで訴求したいポイントを盛り込む
- Webサイト内のページ単位で異なる固有の内容となるよう設定する
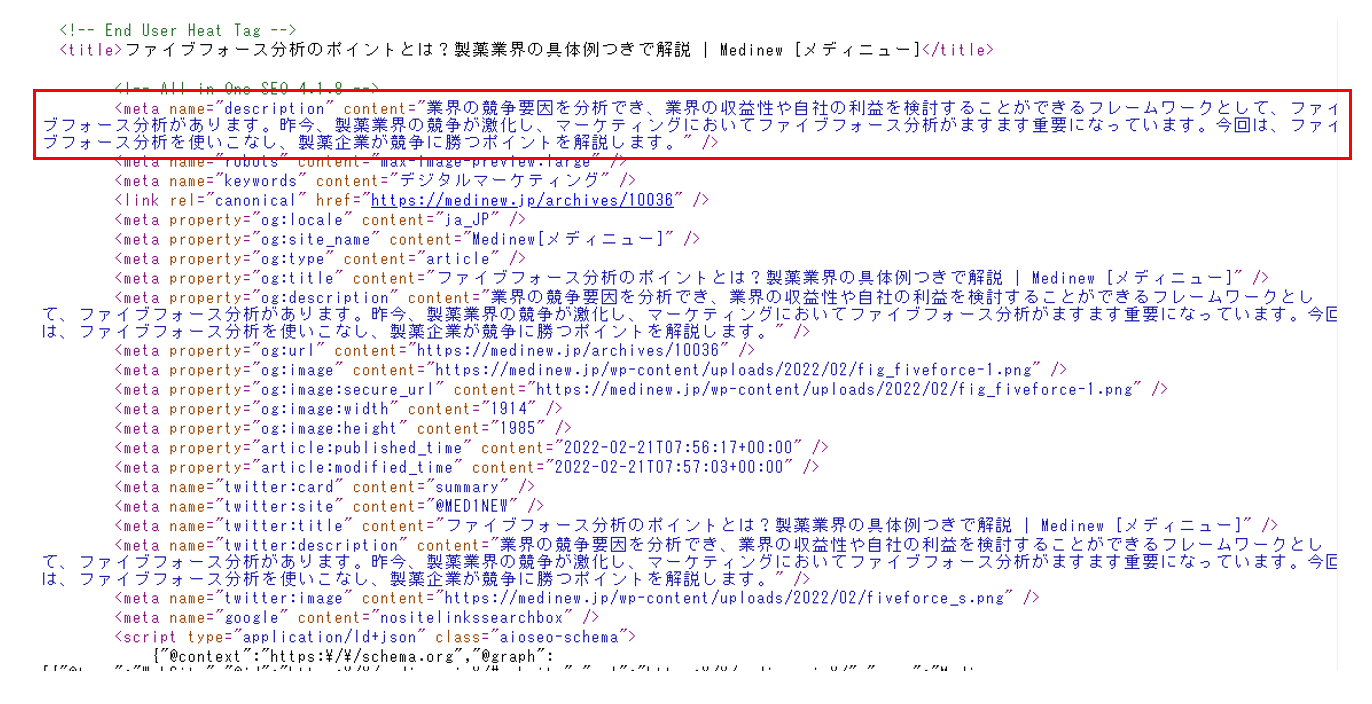
2. <description>

続いて、<description>です。html上では<meta name=“description”>と表示されるタグで、そのページの概要を記述するタグです。ディスクリプションもタイトル同様、検索結果画面に表示されるため、タイトルと組み合わせることでより理解が深まる/訴求できるような内容となるよう意識するとよいでしょう。
- 文字数は全角80~110文字以下に収める
- 自然検索で上位検索を狙いたいキーワードを盛り込む(<title>のキーワードと同様でOK)
- Webサイト内のページ単位で異なる固有の内容となるよう設定する
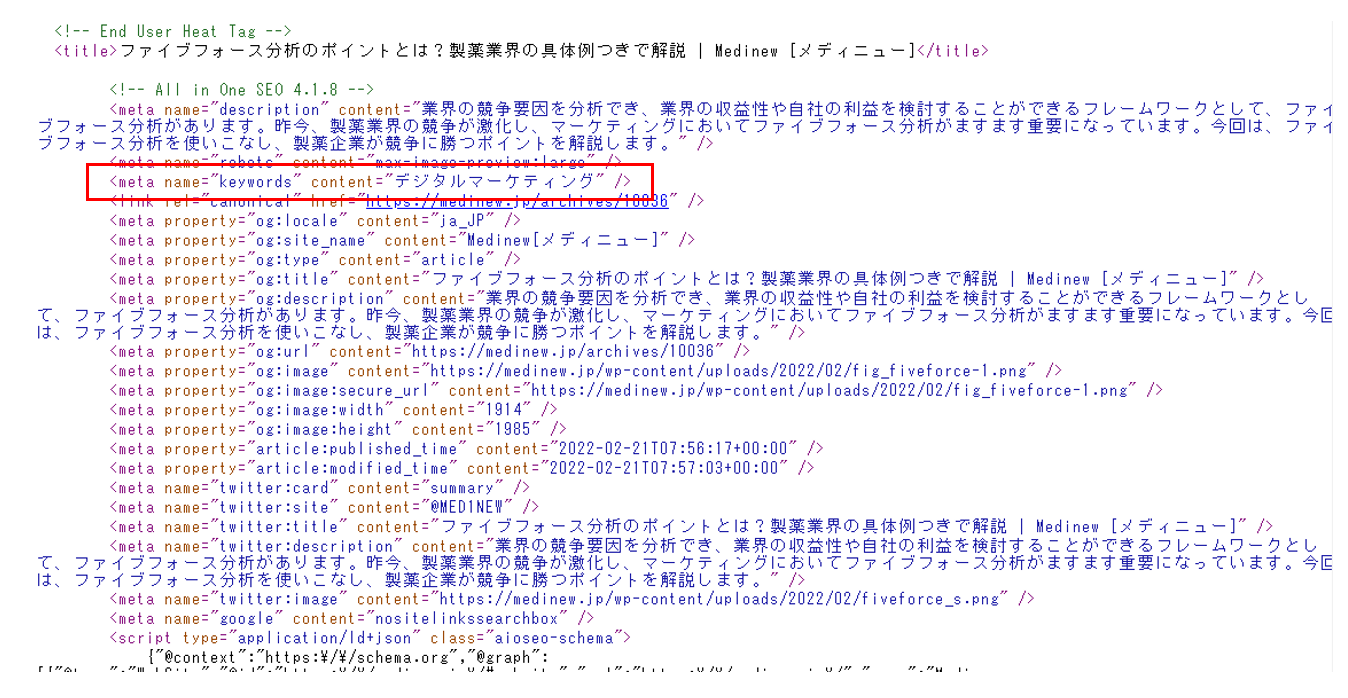
3. <keywords>

<keywords>は、そのページ内でどういったキーワードがメインで使われているのかを示すタグです。<meta name=“keywords”>と表示されます。Google公式では、キーワードタグの設定有無はページの評価基準には使用していないとしていますが、Google Adwordsの動的検索広告を利用する場合には、キーワードタグの内容が出稿内容の決定に利用されます。
キーワード設定においては重要なポイントは特にありませんが、そのページで使われているメインのキーワードを2~5つ程度で設定するとよいでしょう。
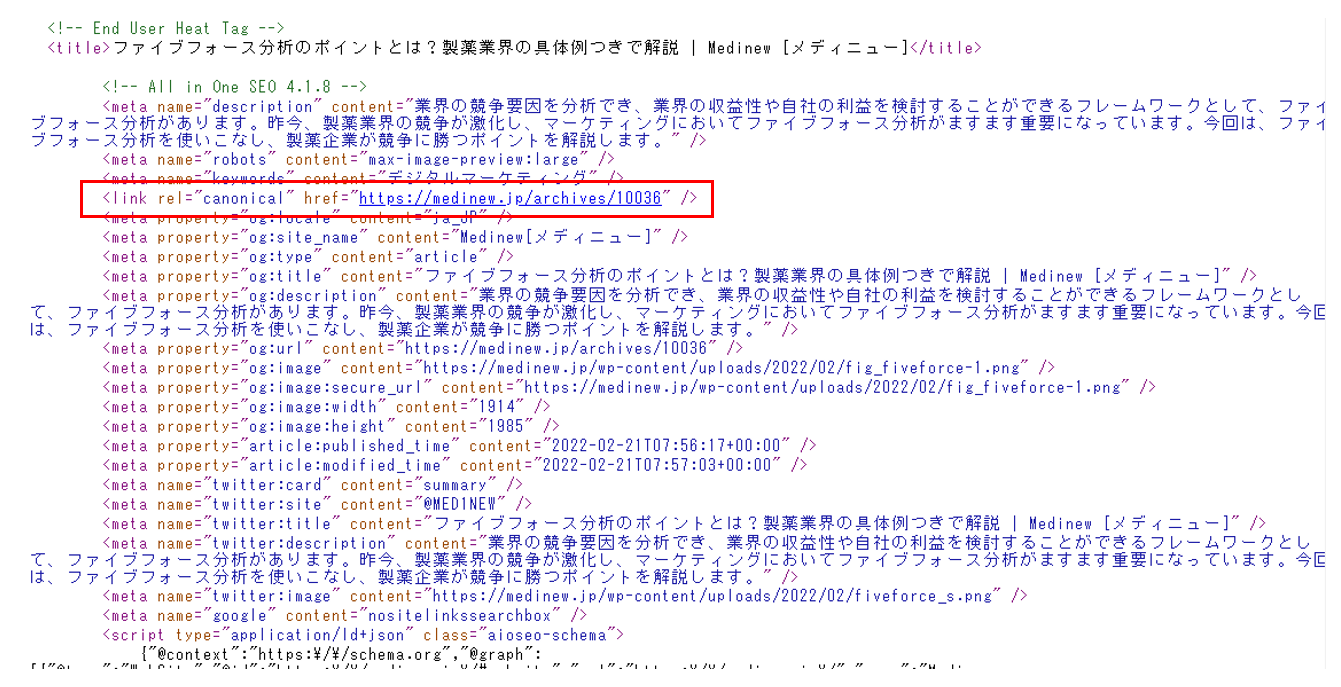
4. URL正規化タグ
複数の異なるURLで同じコンテンツが発生する場合、そのページが検索エンジンにコピーコンテンツとみなされ、検索順位が下がるなど評価が下がってしまう可能性が あります。それを避けるために設定するのが、URL正規化タグです。URL正規化タグは、複数の異なるURLで同じコンテンツが発生する場合に、「そのページを指定先のURL(正規化タグを記載しているページ)のコピーとして扱わなければならない」ということを検索エンジンに示す役割を持ちます。
URL正規化タグは、canonicalタグを使用し、<link rel=“canonical”>と表記されます。

「複数の異なるURLで同じコンテンツが発生する場合」というのは、同じコンテンツを表示するページにおいて、URLの末尾に「index.html」や「/」が付くものと付かないものがあった場合、などが該当します。ユーザーの画面上ではURL末尾に「index.html」や「/」があってもなくても同じ画面が表示されますが、検索エンジンでは別のページとして認識してしまいます。
そのほか、同一コンテンツを表示するPCサイトとスマホ版のサイトでURLを分けている場合も、正規化タグが必要です。この場合には、PCサイトのhtmlに「alternateタグ」を設置した上で、canonicalタグを使用します。alternateタグは、検索エンジンにPCサイトとは別にスマホ版のページがあることを通知するタグで、canonicalタグ同様にURL最適化タグに分類されます。
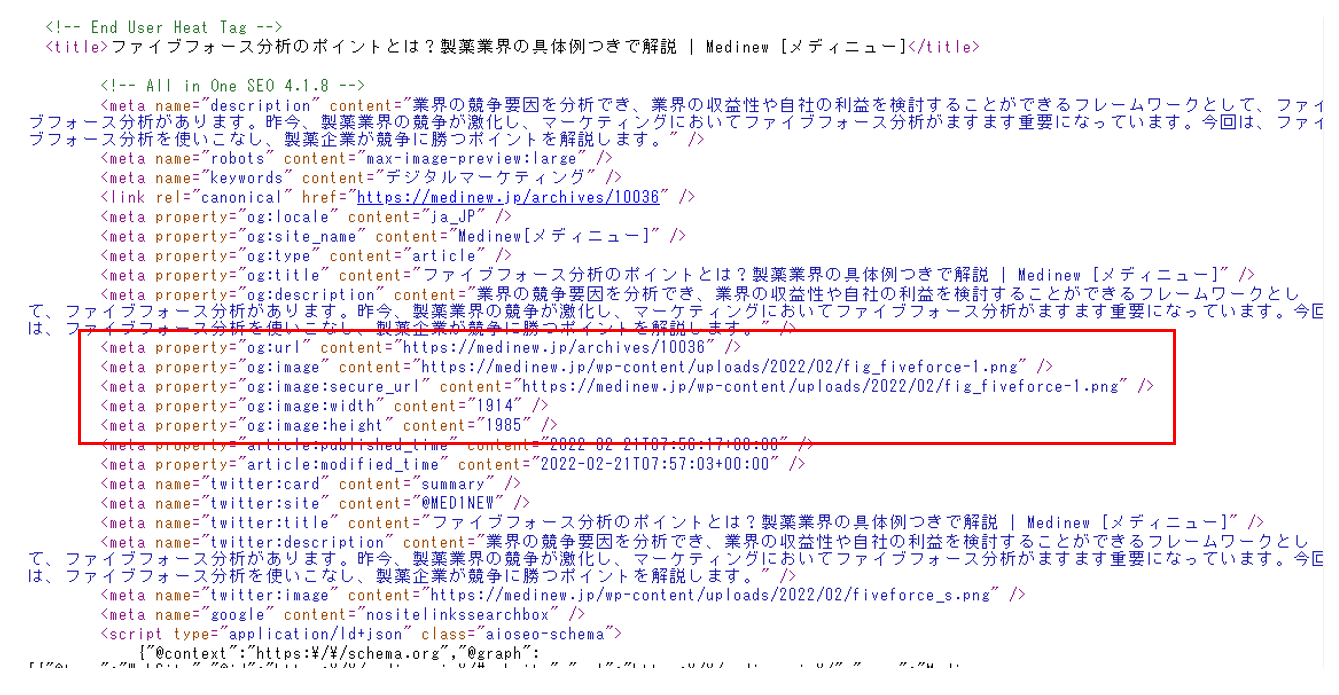
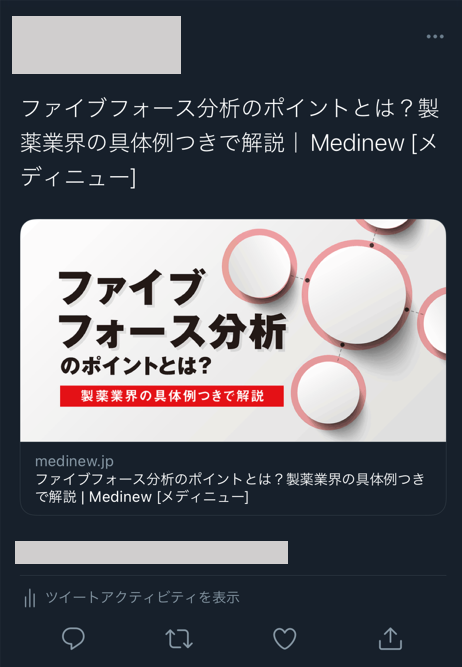
5. OGPタグ
OGPタグは、SNS上でページのURL、画像、サイト種別などの内容を正確に表示させるためのタグです。「Open Graph Protocol」の略で、<meta property=”og:url” content=”ページのURL”><meta property=”og:image” content=”ページの画像URL”>などのタグで記載されます。
OGPを使用することで、例えばそのページがSNSでシェアされた際に、OGPタグで設定した任意の画像やURL、文章が自動的にSNS投稿時に表示されるようになります。OGPタグはSEOには直接的に関係があるわけではありませんが、疾患啓発や患者向けキャンペーンなど、SNSマーケティングを行う際には、ぜひ設定しておきたいタグです。


パンくずリストの設定でクローラー巡回の効率アップ
SEO対策のひとつとして、検索エンジンのクローラーに適切に、素早くWebサイトの情報を発見し評価してもらうことが挙げられます。
クローラーはWebサイトを巡回する際に、Webサイト内の階層構造に従ってリンクを巡回していきます。各ページでどのようなコンテンツを扱っているのか、そしてページ内部のアンカーテキストや本文から、ページの主要キーワードを認識します。この一連の流れをクローラーが効率的に行えるようにすることで、素早いインデックスとWebサイトの正しい評価へとつながります。それを手助けする方法のひとつが、パンくずリストの設定です。
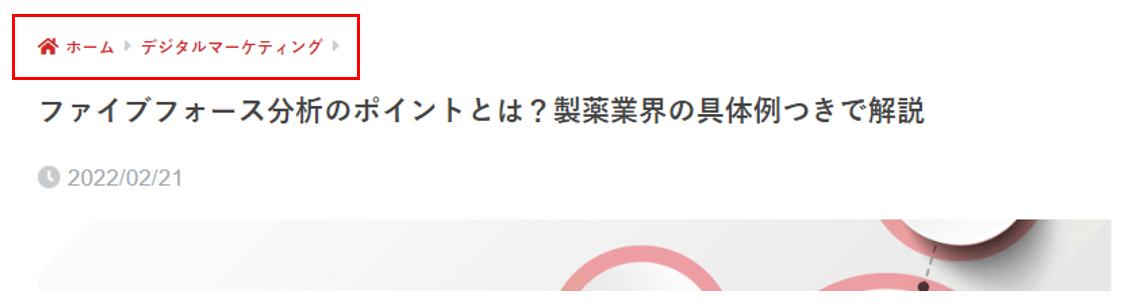
パンくずリストとは、Webサイトの中でユーザー自身が今どのページを閲覧しているのかを可視化した誘導表示を指します。

なお、パンくずリストは検索結果画面にも表示されます。パンくずリストの設定は内部的なSEO対策ではありますが、検索結果画面にパンくずリストが表示されることで、検索をした読者はカテゴリを一目で確認・把握でき、クリック率向上にもつながるといえるでしょう。

以上の理由から、オウンドメディア担当者は、SEOを考える際にhtml上でパンくずリストが適切に設定されているかもチェックしましょう。
パンくずリストの確認には構造データの無料検証ツール(SMV)を利用
パンくずリストが正しく設定されているかチェックする方法として、「
Schema Markup Validator
」の利用があります。Schema Markup Validator(SMV) は、schema.org
*
を用いた構造データのバリエーション検証のための無料ツールです。SMVを利用することで、正しくパンくずリストが設定されているかを調べられます。
*schema.org…検索エンジンに自サイトの情報をより詳しく伝えるための表記方法
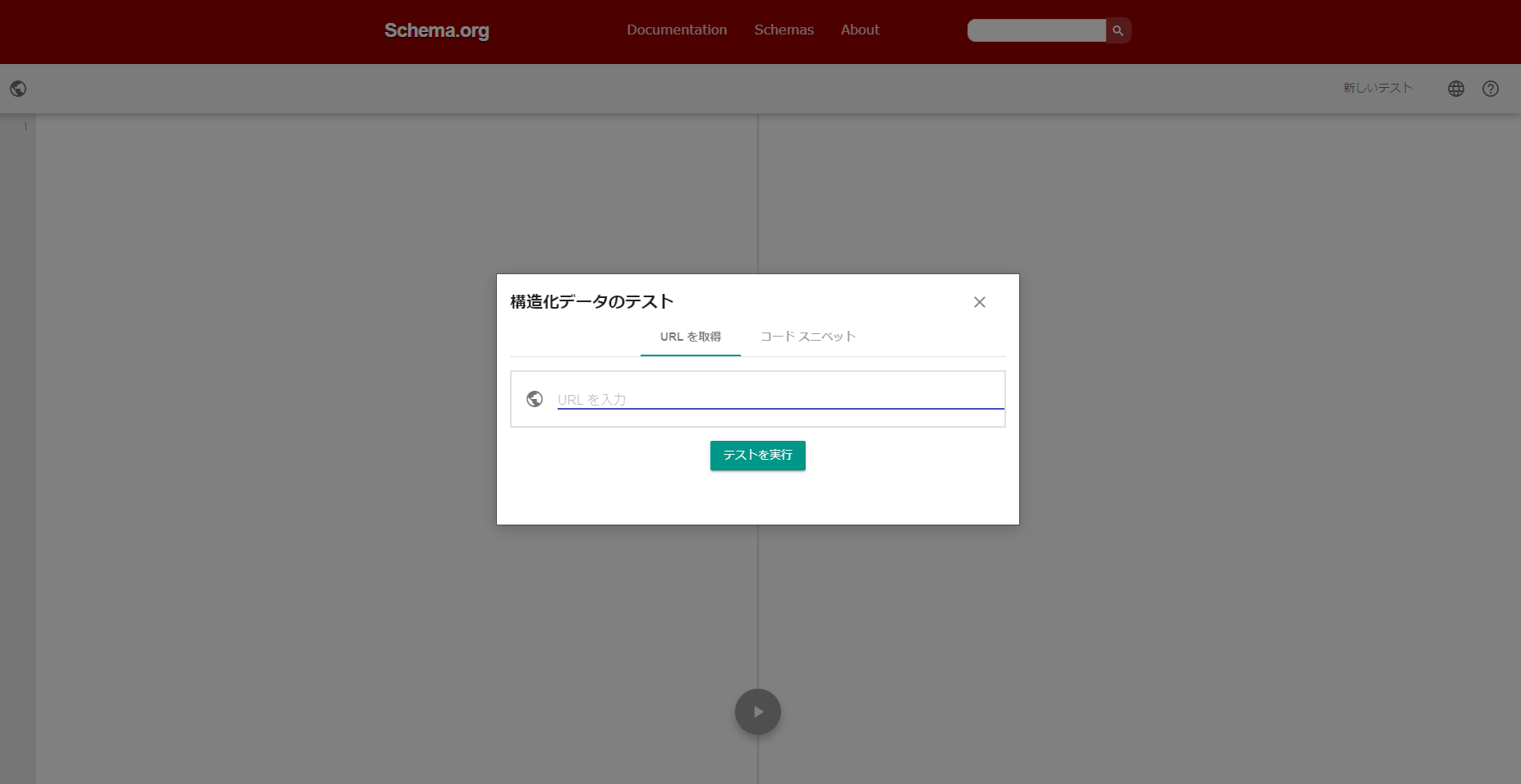
SMVのURLをクリックすると、以下の画面が表示されます。

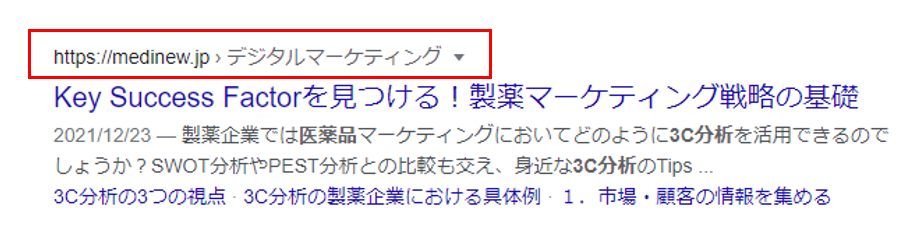
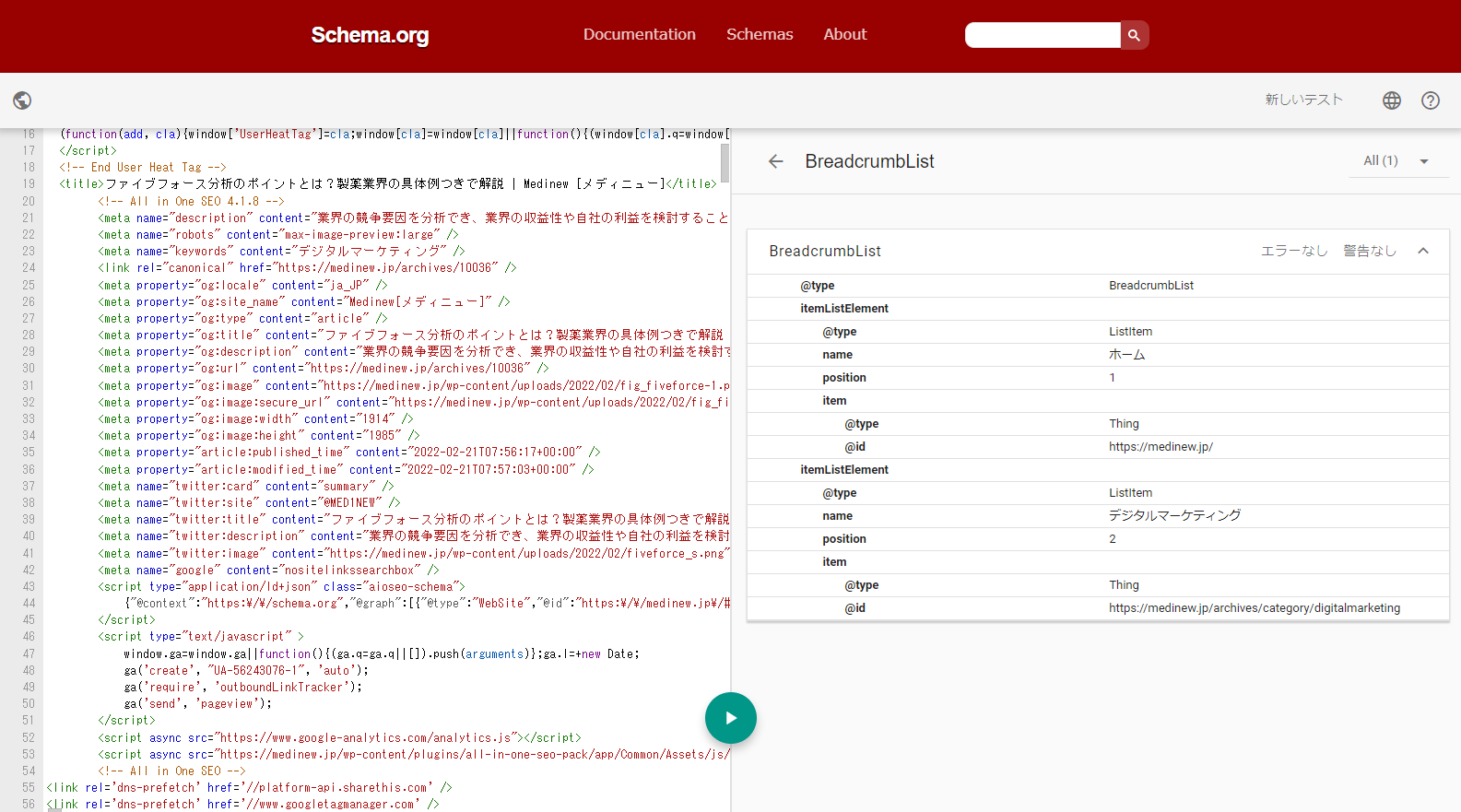
検証したいWebサイトのURLを入力し、「テストを実行」をクリックすると、該当Webサイトのhtmlを読み取り、自動で構造データを抽出し表示します。例えばMedinewの記事「 ファイブフォース分析のポイントとは?製薬業界の具体例つきで解説 」のURLを入力し検証すると、以下の通りSMVで表示されます。

BreadcrumbList(パンくずリスト)がSMVに抽出され、このページは「ホーム>デジタルマーケティング」のパンくずリストが設定されていることが分かります。
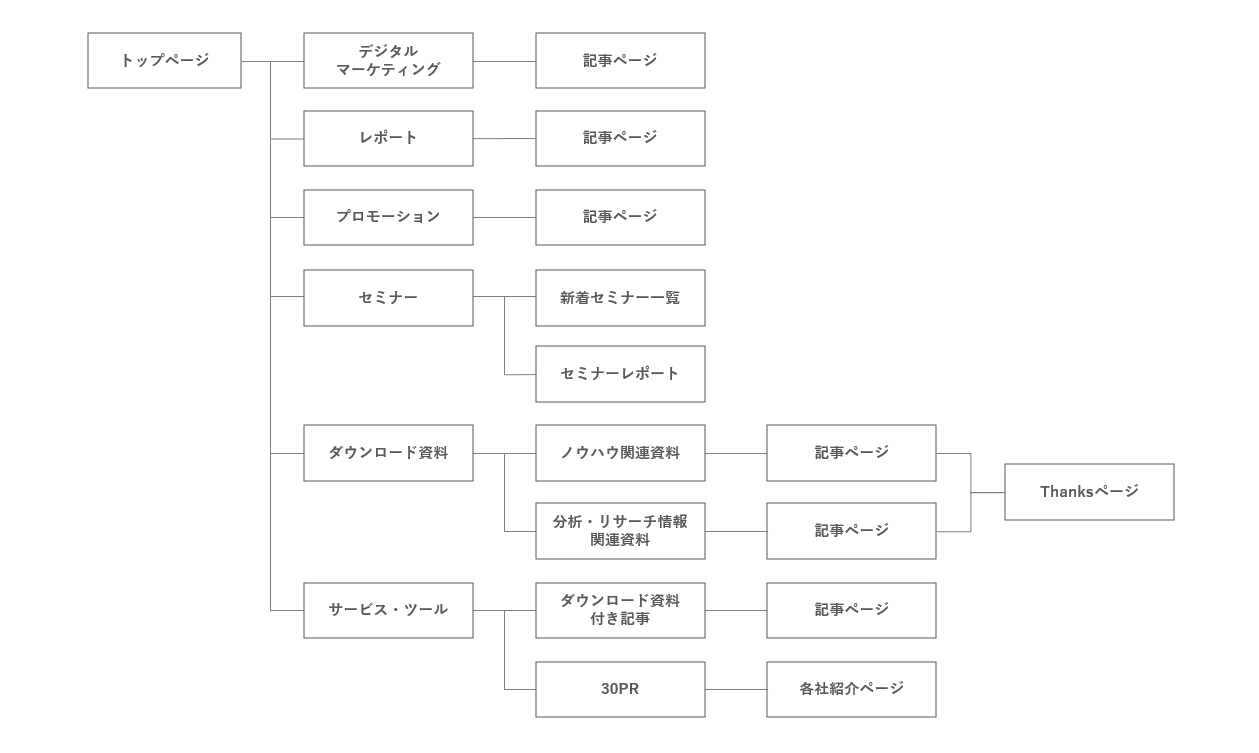
オウンドメディアを整理するにはコンテンツマップが重要
また、パンくずリストを設定するためには、Webサイトの構造を整理したコンテンツマップを事前に準備しましょう。コンテンツマップとはオウンドメディア内で階層がどのように分かれるか、各階層でどのようなURLが設定されているか、などコンテンツのポジションを整理・理解するためのものです。
同じ階層にあるページのはずなのにパンくずリストの名称が異なる、正しいパンくずリストが設定されていない、など、Webサイトの構造に適していないパンくずリストが設定されていると、SEO上でもWebサイト評価の低下へとつながります。よって、Webサイト構築やリニューアルを行う際には、かならずコンテンツマップを作成し、運営・管理・関係者全員がWebサイト構造を理解しておくようにしましょう。

製薬企業のオウンドメディアもHTML設定がSEOに影響を与える
コンテンツの内容だけでなく、サイト構造などhtmlもSEOに影響を与えます。医療従事者向けサイト、患者向けサイトなど自社のオウンドメディアが正しく検索エンジンに評価されるためには、htmlの作りを担当者レベルで理解しておくことが大切です。
また、今回紹介した<head>タグに記載するタイトルやディスクリプションの記載の基準を把握しておくことで、オウンドメディア担当者もタグ内の要素をどのように記述すべきか指示を出したり、チェックしたりできるようになります。正しいhtmlの設定で、SEO対策を行いましょう。












.png%3Ffm%3Dwebp&w=640&q=75)



